永洪社区
标题: 部署与集成——WebAPI [打印本页]
作者: Lydia 时间: 2024-11-28 10:58
标题: 部署与集成——WebAPI
本帖最后由 Lydia 于 2024-11-28 11:24 编辑
WebAPI是基于servlet实现,API所有的方法的调用需要构建xml格式的请求内容,post到这个servlet,并且返回xml格式的字符串作为响应。想要基于API做集成开发需要构建和解析xml格式字符串,并通过http协议进行通讯。
➢注:
可以通过配置属性更改WebAPI请求和返回信息的格式,通过webapi.params.json,配置webapi传递参数的格式,true为json,false为xml,默认为xml;通过webapi.result.json配置webapi返回结果的格式,true为json,false为xml,默认为xml。
请求参数xml转json格式说明
在接口的请求参数存在以下示例:
<params>
<param name="id" type="int">1</param>
</params>
在进行json格式转换时请参考如下格式进行转换:
"params": {
"param": {
"name": "id",
"type": "int",
"content": "1"
}
}
1.接口环境配置
1)在永洪产品的安装目录中找到:vividime/tomcat/webapps/bi/WEB-INF/web.xml中添加以下代码:
<servlet>
<servlet-name>YonghongWebApi</servlet-name>
<servlet-class>g5.sv.httpapi.YonghongWebApi</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>YonghongWebApi</servlet-name>
<url-pattern>/api</url-pattern>
</servlet-mapping>
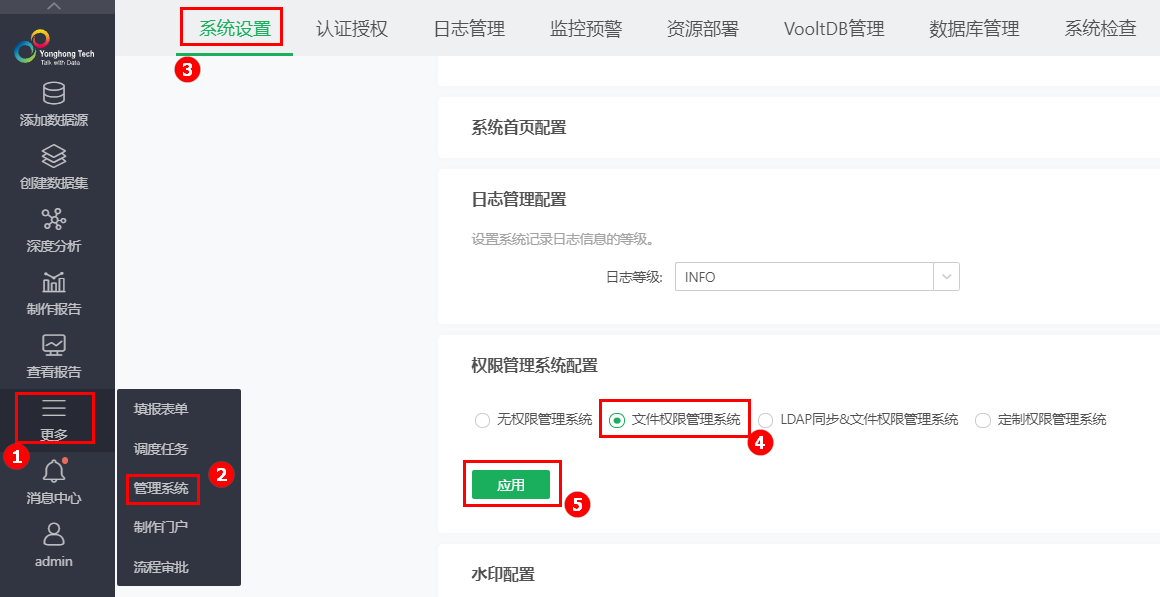
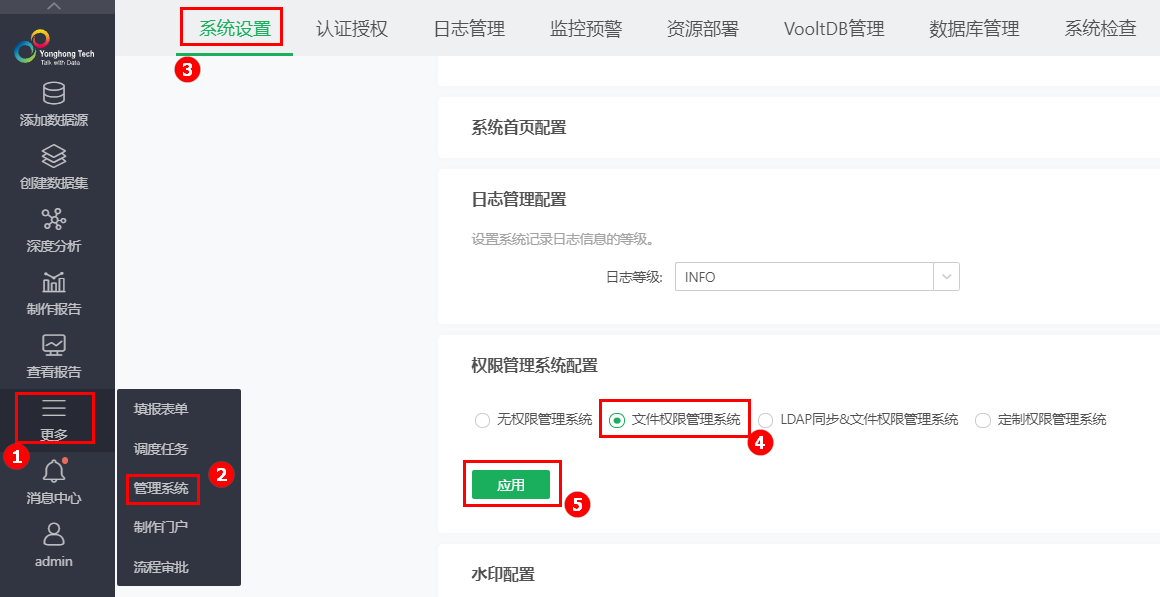
2)启动产品,将权限设置为文件权限管理系统或支持LDAP同步的文件管理系统。即:点击首页,进入【管理系统 > 系统设置 > 权限管理系统配置】,选择文件权限管理系统并点击应用按钮,如下图所示:
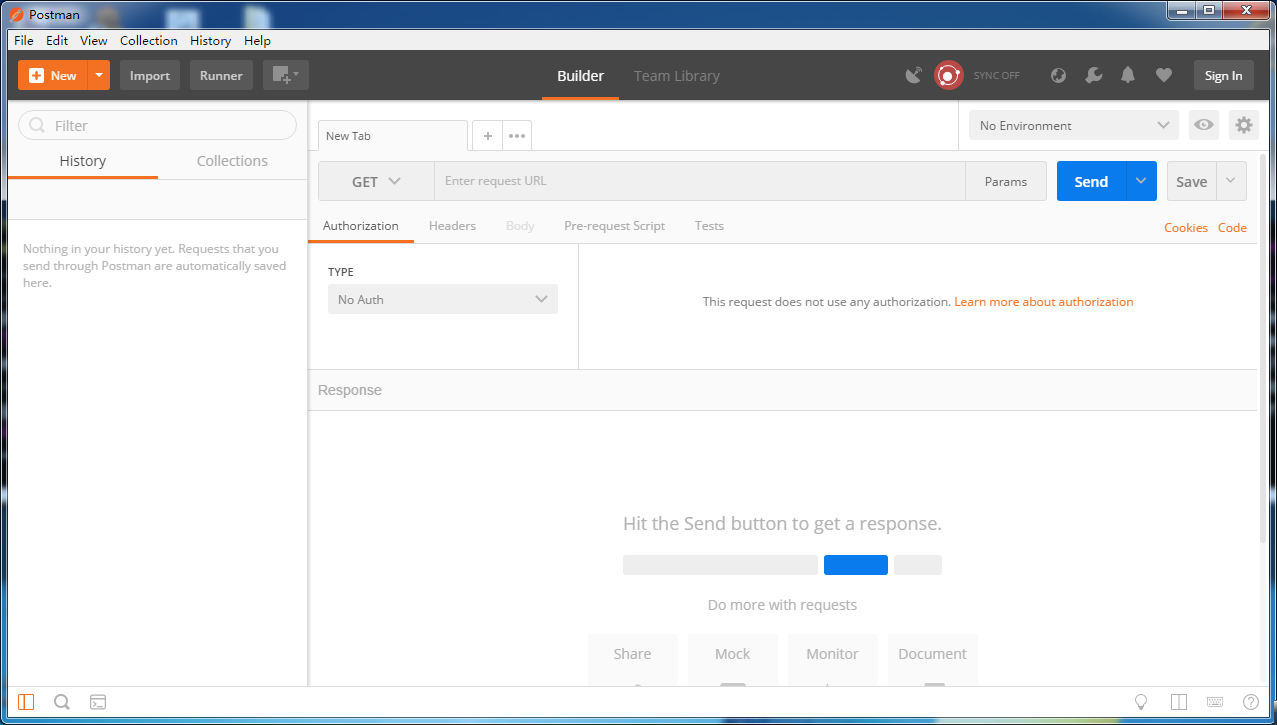
3)下载浏览器插件Postman并安装,安装成功后,Postman界面如下图所示:
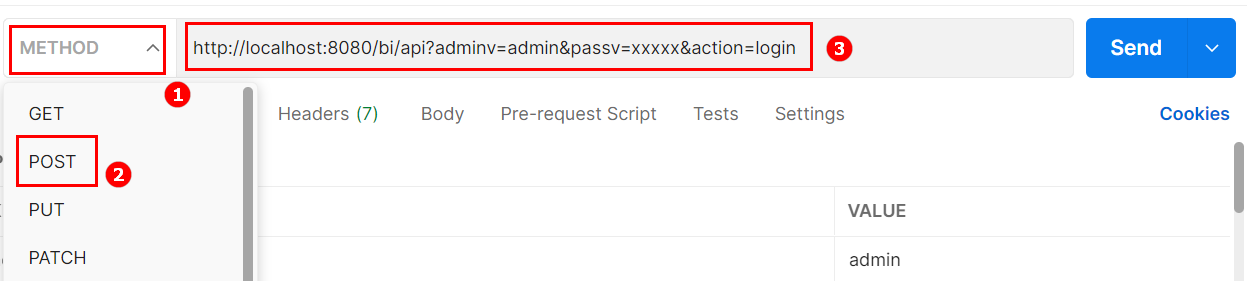
4) 在METHOD中选择post,输入url:http://ip:port/bi/api?adminv=admin&passv=xxxx&action=login,如下图所示:
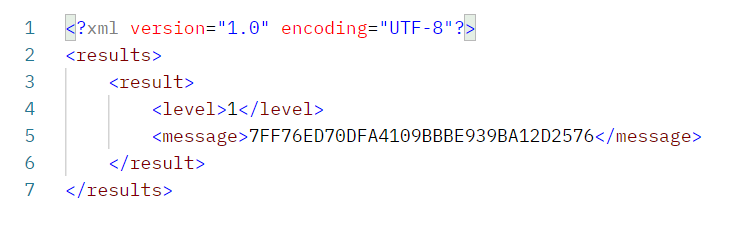
点击Send,在返回值得到登录的token值:
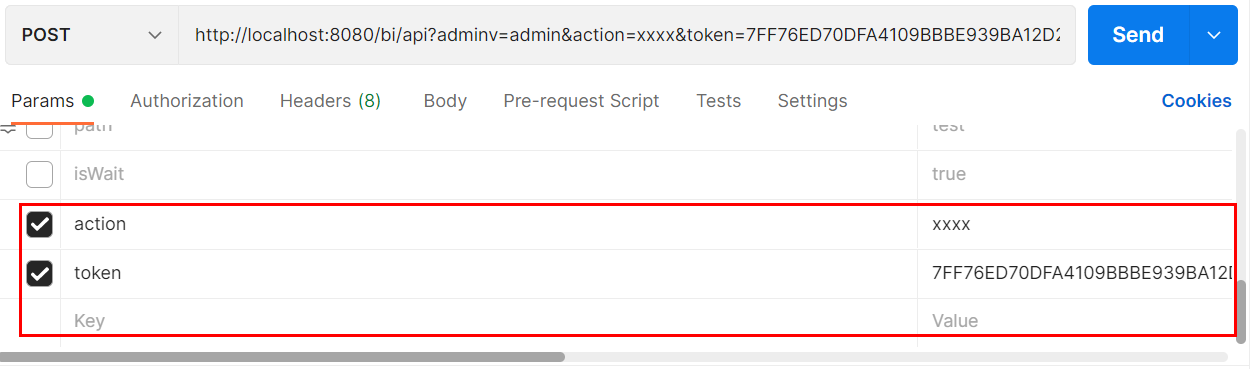
5)选择post,输入url:http://ip:port/bi/api?action=xxxx&token=xxxx,根据需要输入WebAPI需要输入的参数key和value:
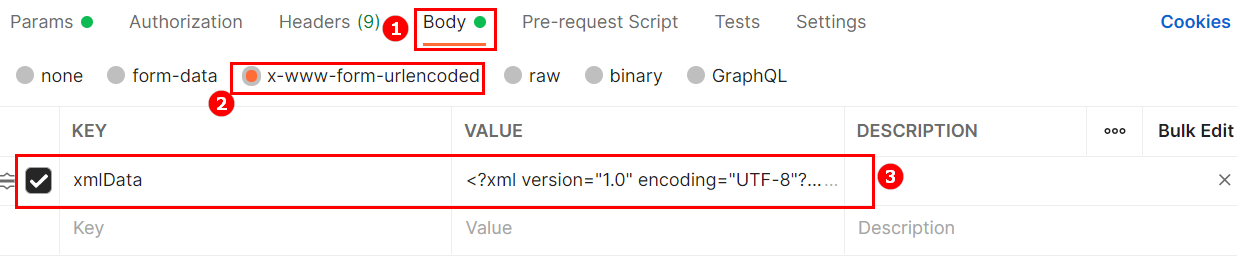
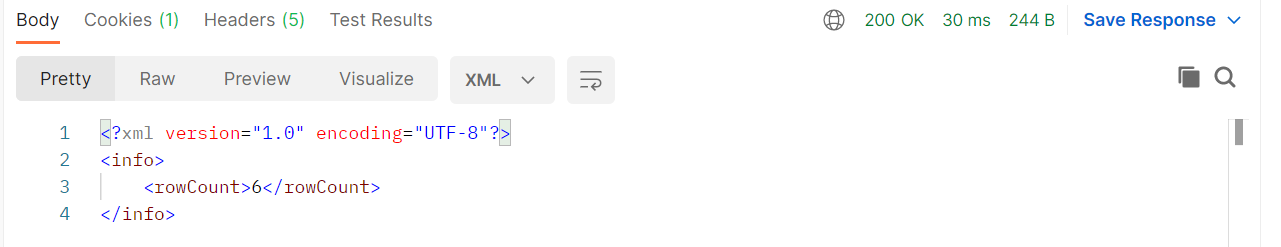
根据需要选择Body类型,一般情况下如图选择并输入参数:xmlData以及xmlData的值,点击send,即会在界面上有反馈的结果:
2.接口注意事项
•每个接口会在请求参数栏标明请求参数是否必填。若请求参数为无,则不需要填写请求参数;若请求参数为必填,则需要填写请求参数;
•每个接口的参数描述栏会详细标明请求参数中的参数是否为必填项。若为必填项,请填写对应的内容;若为选填项,则可填可不填,但是仍然需要写出对应标签。
➢例如:
添加用户中参数“alias”为选填项,当我们创建的用户没有昵称时,我们仍然需要写上alias的标签,即:<alias></alias>,如下所示:
<?xml version="1.0" encoding="UTF-8"?>
<info>
<user>
<name>user1</name>
<pass></pass>
<alias></alias>
<parent></parent>
<roles></roles>
</user>
</info>
•中文乱码问题:调用接口时,由于系统或代码对编码的影响,可能会对中文内容产生影响造成乱码,编码应设置为UTF-8来避免中文乱码问题。如果开发侧没有办法解决,可以通过在永洪侧tomcat配置filter, 强行设置请求的编码为UTF-8。
参考方法:
1)打开安装目录/tomcat/webapps/bi/WEB-INF/web.xml,复制下面的内容。
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>com.yonghong.api.filter.CharacterEncodingFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
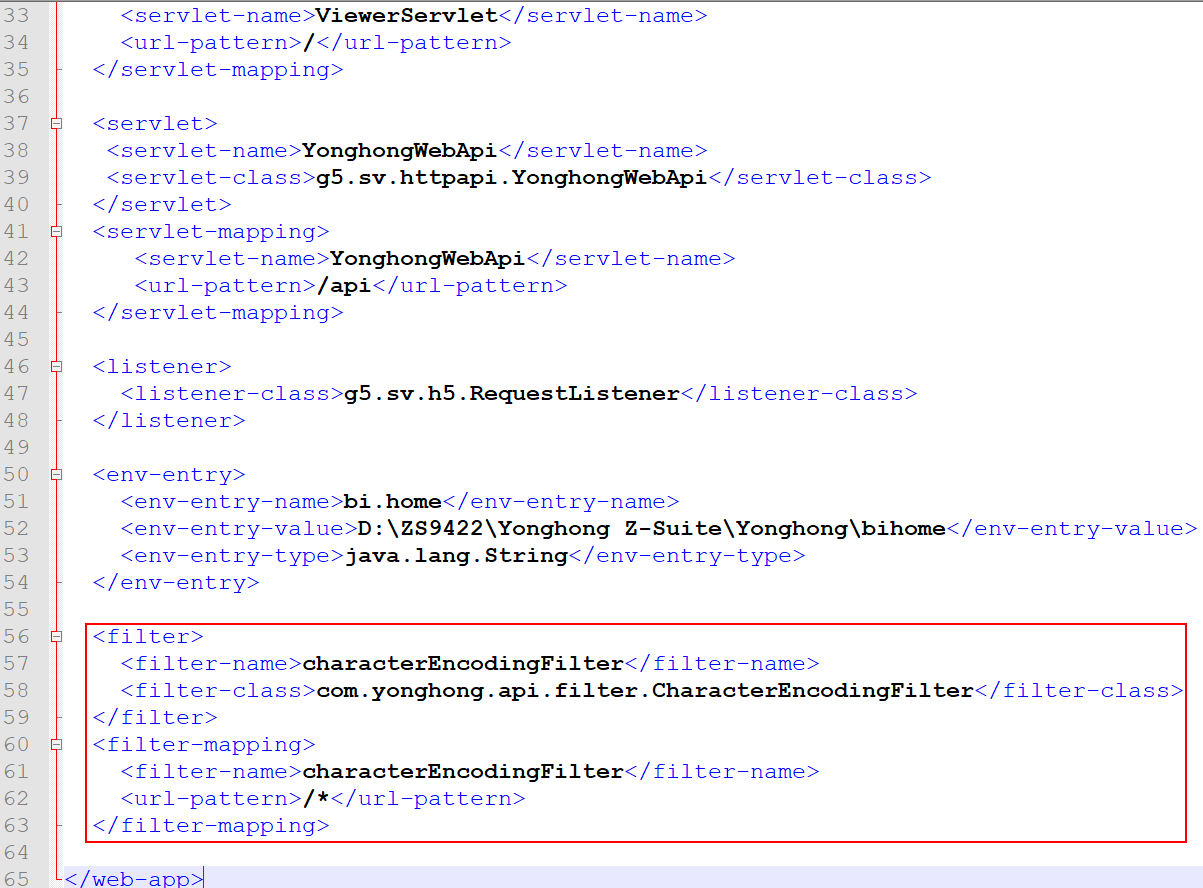
2)粘贴后的效果如下。
| 欢迎光临 永洪社区 (http://club.yonghongtech.com/) |
Powered by Discuz! X3.4 |