永洪社区
标题: js自定义绘图如何导入数据集 [打印本页]
作者: yhdata_q0FwdZXr 时间: 2024-12-13 13:36
标题: js自定义绘图如何导入数据集
本帖最后由 yhdata_q0FwdZXr 于 2024-12-13 13:37 编辑
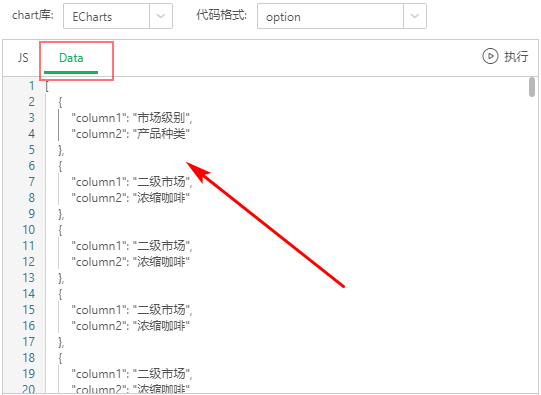
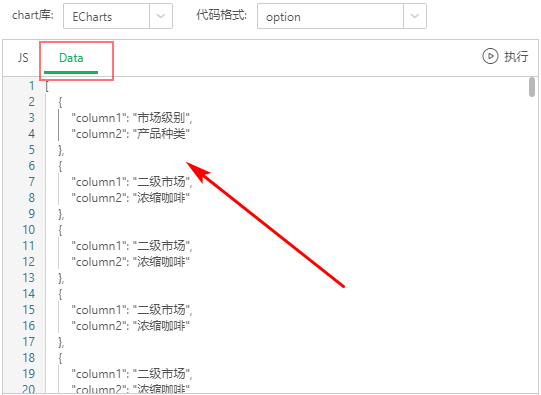
就是这个里面的DATA不是很懂,我应该如何导入我建立的自服务数据集?
作者: yhbi老6了 时间: 2024-12-13 13:36
本帖最后由 yhbi老6了 于 2024-12-13 15:26 编辑
option = {
xAxis: {
type: 'category',
data: options.column1
},
yAxis: {
type: 'value'
},
series: [
{
data: options.column2,
type: 'line'
}
]
};
作者: yhbi老6了 时间: 2024-12-13 13:43
绑定数据列
作者: yhdata_q0FwdZXr 时间: 2024-12-13 13:45
绑定了以后有一个"column1":“对应的名字”;请问应该怎么调用哇
作者: yhbi老6了 时间: 2024-12-13 13:48
【Data】绑定的数据列会展示在Data区域,并按照绑定的顺序依次定义为column1、column2......,可以直接在代码中引用,例如绑定了市场级别、产品种类2列数据,如下图:
【执行】输入完JS代码之后,点击代码编辑区右上角的“执行”按钮,会在右侧预览区域绘制图表,若代码存在错误会给出提示。
作者: yhdata_q0FwdZXr 时间: 2024-12-13 13:48
能给个示例代码吗?就是在js代码中调用的示例
作者: 隔壁老帆 时间: 2024-12-13 13:55

作者: yhbi老6了 时间: 2024-12-13 14:13
看demo
作者: yhdata_q0FwdZXr 时间: 2024-12-13 14:49
没有对数据的写权限,无法查看哇
| 欢迎光临 永洪社区 (http://club.yonghongtech.com/) |
Powered by Discuz! X3.4 |