|
报表设计的目的是利用各类图表组件,来呈现不同维度的数据,让数据直观美观的展示出来,并通过数据挖掘数据背后的价值。 
1报表美化流程
1、沟通需求:通过现场与客户及项目负责人沟通,了解项目需求。结合企业特点、官网配色等、了解具体设计需求,进行案例展示;
2、初版设计:进行设计构思,初步制定设计方案,开始做视觉设计。开始实施设计(确定配色、布局等风格);
3、确认方案:对细节进行调整优化后,跟客户确认方案,收集反馈意见,进行修改;
4、制定规范:制定统一的UI设计规范,同实施人员对接设计规范,其他页面的风格效果图参照模板进行设计。 
2页面布局
根据实际需求,对页面组件进行排列组合,使页面整洁美观,设计时一般遵守以下四个原则:
1、对比:避免元素太过相似。如果元素不同,就让他们截然不同; 2、重复:视觉要素在作品中重复出现,增加条理性和统一性; 3、对齐:每一元素与另一元素有某种视觉联系。另外观清晰、精巧、清爽; 4、亲密性:彼此相关的项归组在一起,建立一个视觉单元。组织信息、减少混乱、结构清晰亲密性。
好的排版布局,可以清晰地看到组件之间的关联关系,突出核心数据指标。
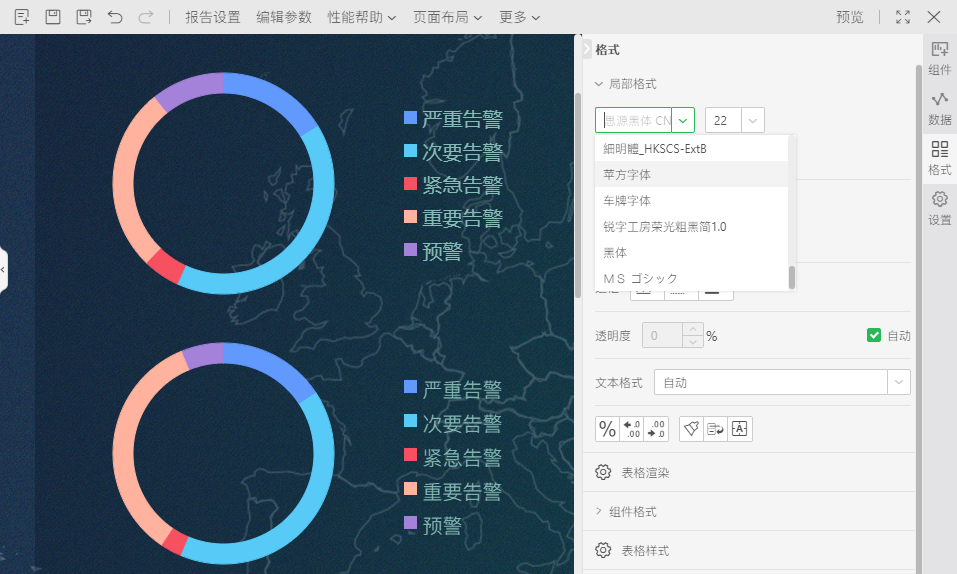
3字体样式
一般选择方便阅读的常规字体,中文字体如思源黑体、苹方等;英文字体如Arial、Helvetica Neue等;避免选择一些过于个性化的艺术字体,不便于阅读,且有版权纠纷问题。 
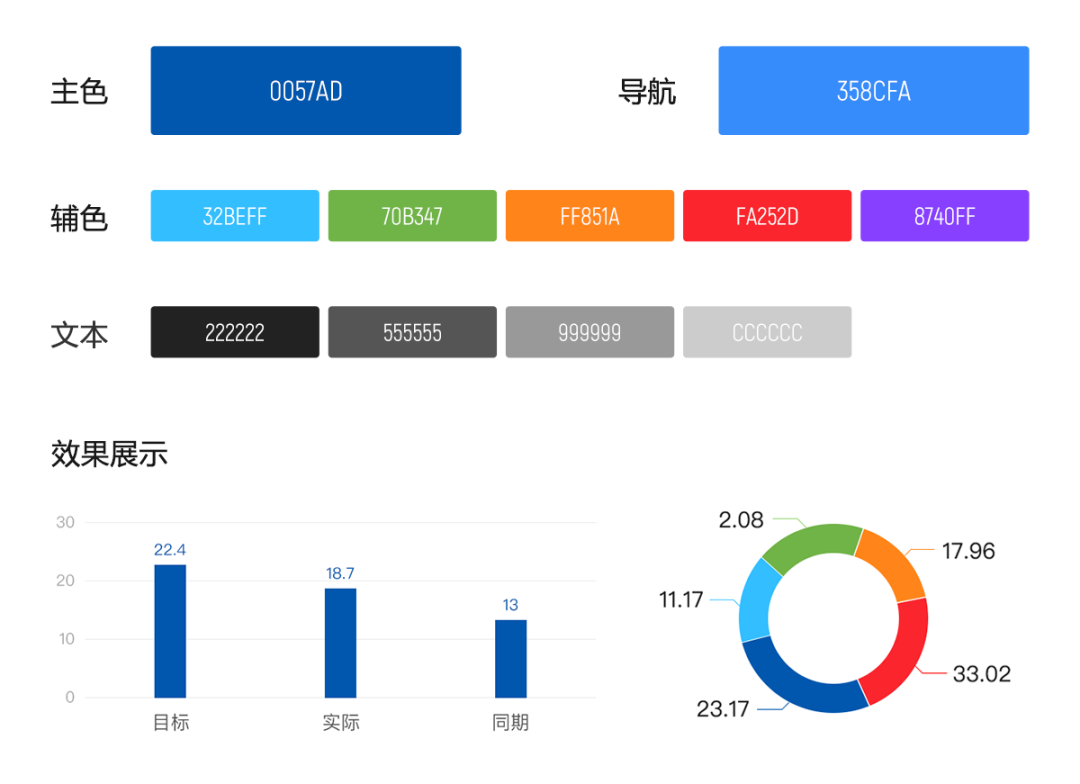
4色彩搭配
配色采用“1主2辅3其他”的规则,主色根据页面风格确定,突出主题印象;辅色选择主色的对比色、平衡色,对比突出主色的特点,同时可以隐藏两者的缺点,使画面平衡;最深色可以用在底部或阴影部分,增加页面的厚重感;最浅色是光部分,让页面有空气感,轻薄透气;同频色:选取与主色相近的颜色,丰富画面的色彩构成,使画面生动活泼,具有层次感;画面色彩的运用上注意调和、对比、平衡、节奏与韵律。 

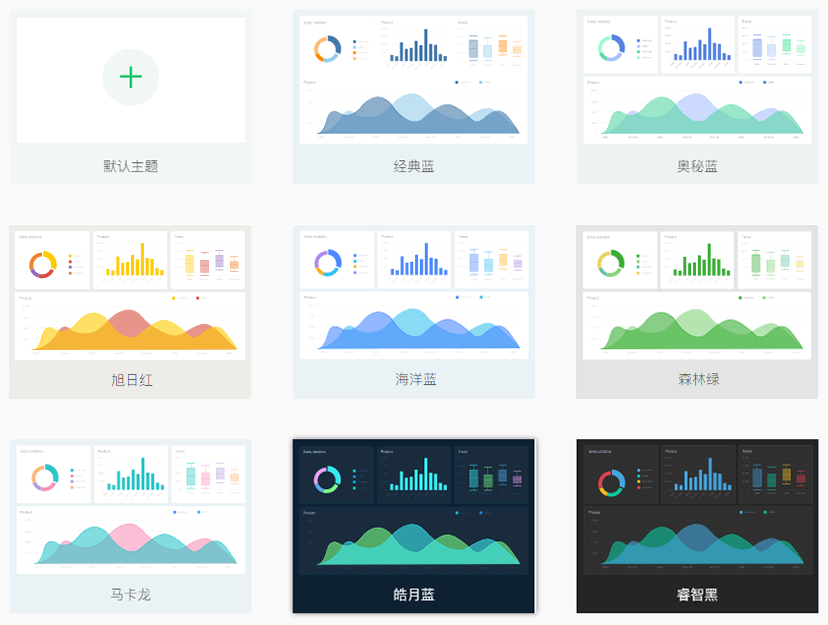
(产品部分主题效果图)
5报表设计过程中的技巧
1、注意规范:保持文字、组件、图标等内容在排版布局上的统一; 2、避免大文件的使用,背景等大图导出时控制大小; 3、组件多样化,让整个界面内容丰富; 4、减少非必须组件的使用,提高页面加载速度; 5、注意页面留白,提高页面的质感。 
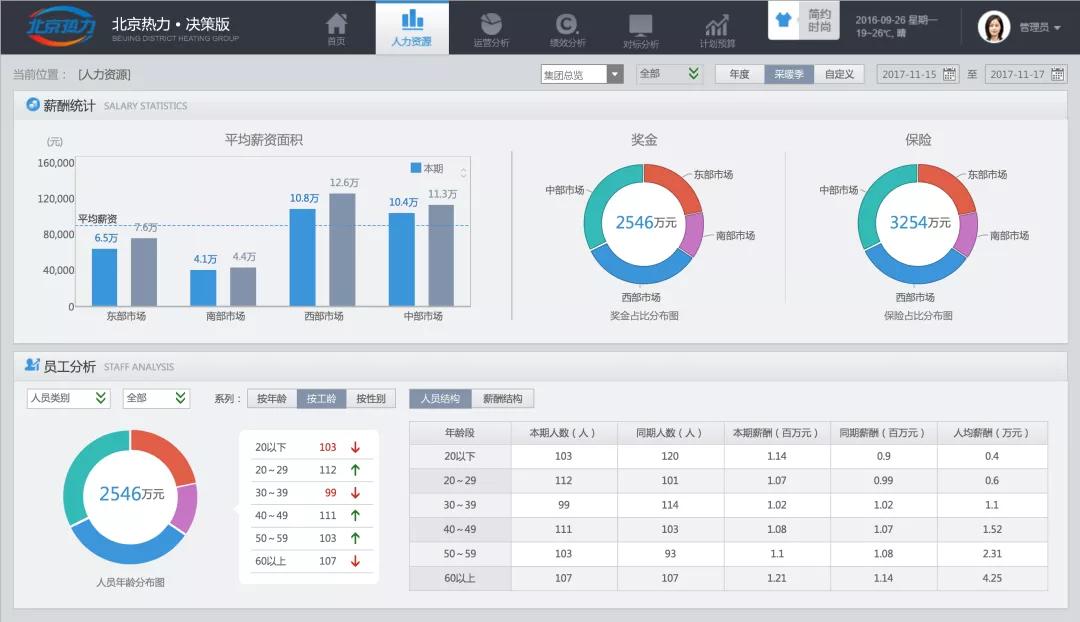
(产品落地效果图)
报表美化的需求在不断增加,好的设计可以准确、高效的传递信息,方便用户提取信息,降低用户的决策成本。
|