永洪社区
标题: 花式玩法,永洪BI打造“应用级”报表教程 [打印本页]
作者: 寻找新技能 时间: 2021-4-16 18:15
标题: 花式玩法,永洪BI打造“应用级”报表教程
上百张报表如何管理?大量的指标如何分析?
近来,永洪BI又将报表玩出了新花样,通过“指标”下钻方式培养用户“递进式”分析思维,打破传统分析桎梏,让数据分析变的更加简单。
目标
1、 统一报表查看入口,将分散的报表进行集中。
2、 筛选条件作用于所有报表,并且切换报表后不必重新选择筛选条件,不必打断用户分析节奏。
3、 呈现用户分析思路,并支持浏览记录查询。

制作
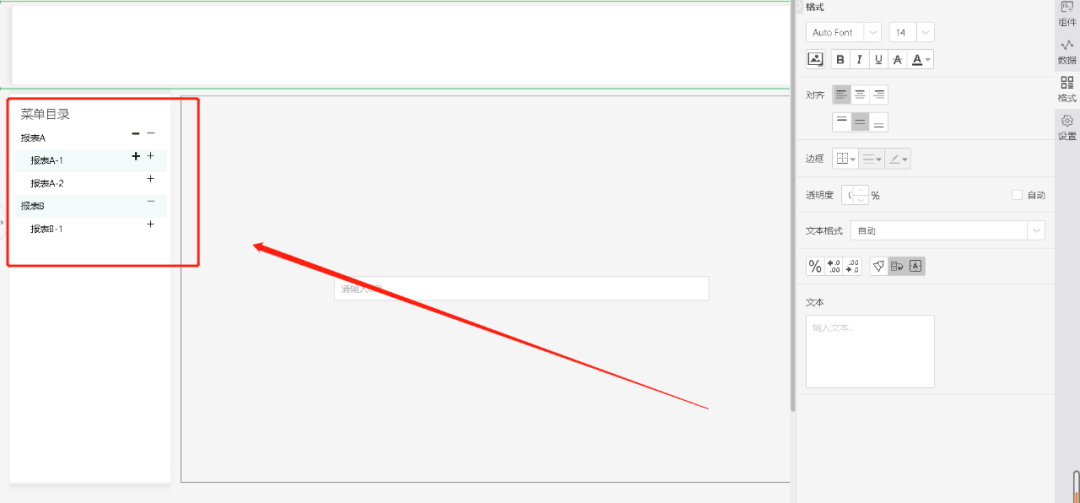
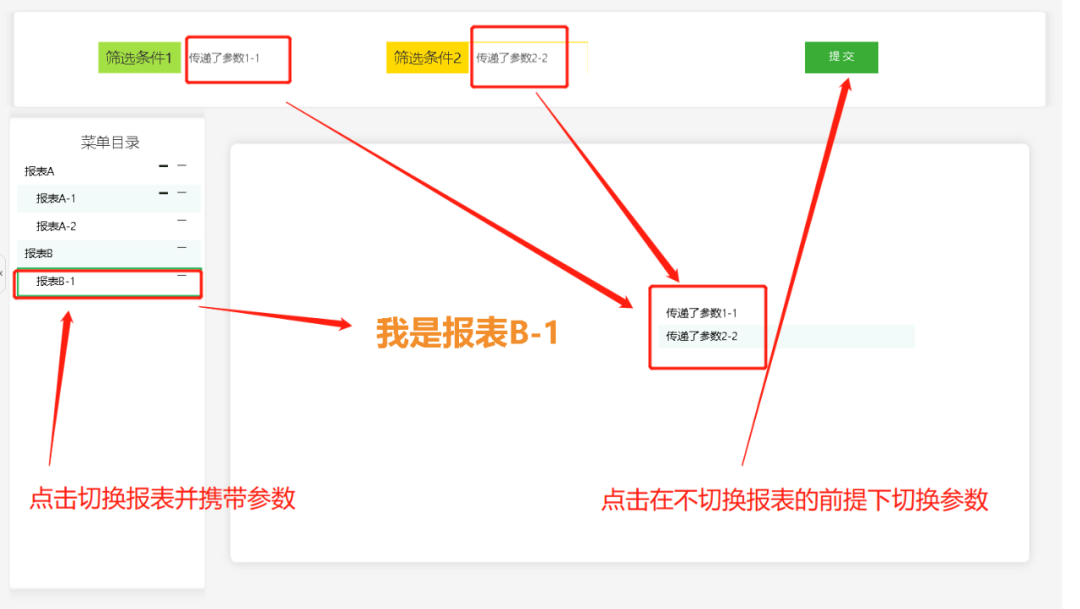
1、 将页面划分三个区域,上方筛选条件区域,左侧菜单目录区域,右侧报表展示区域,

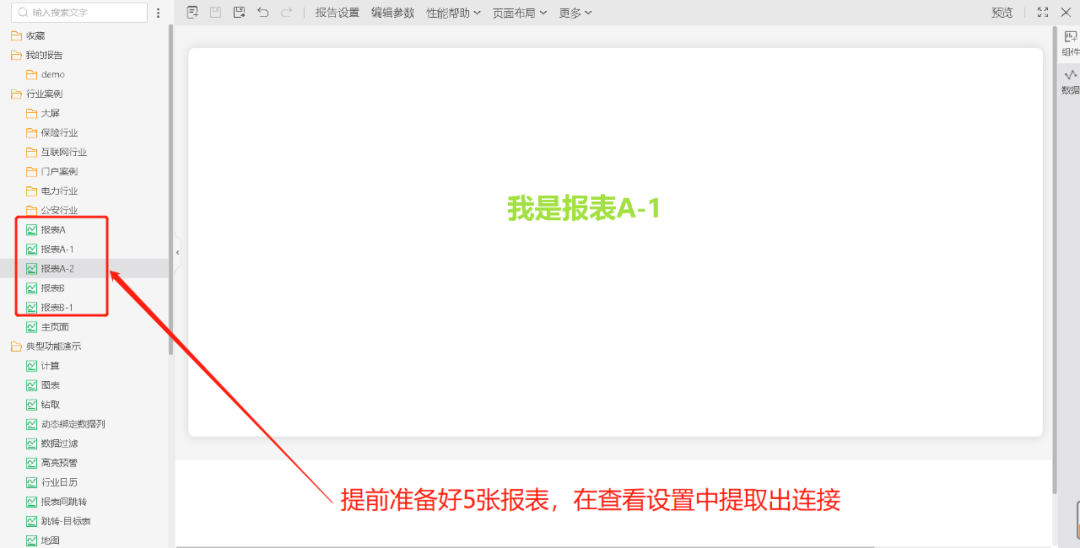
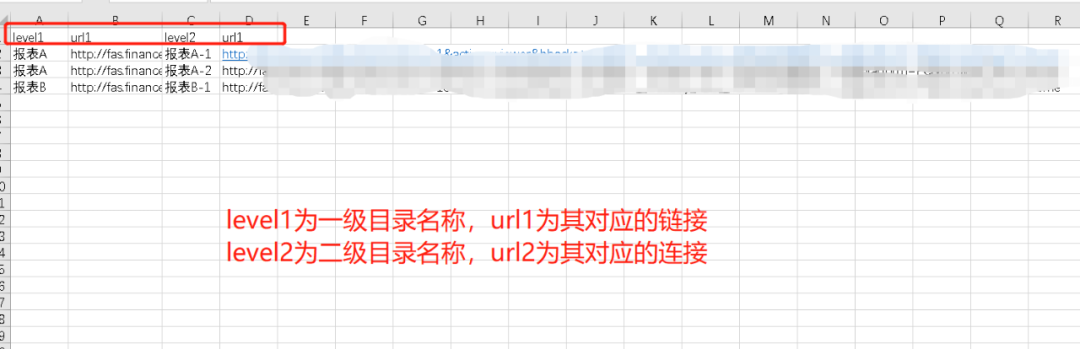
2、 优先制作左侧菜单树,以5张报表为例,提取5张报表连接,按照层级结构制作菜单数据。


将做好的excel上传做成数据集供左侧菜单使用。
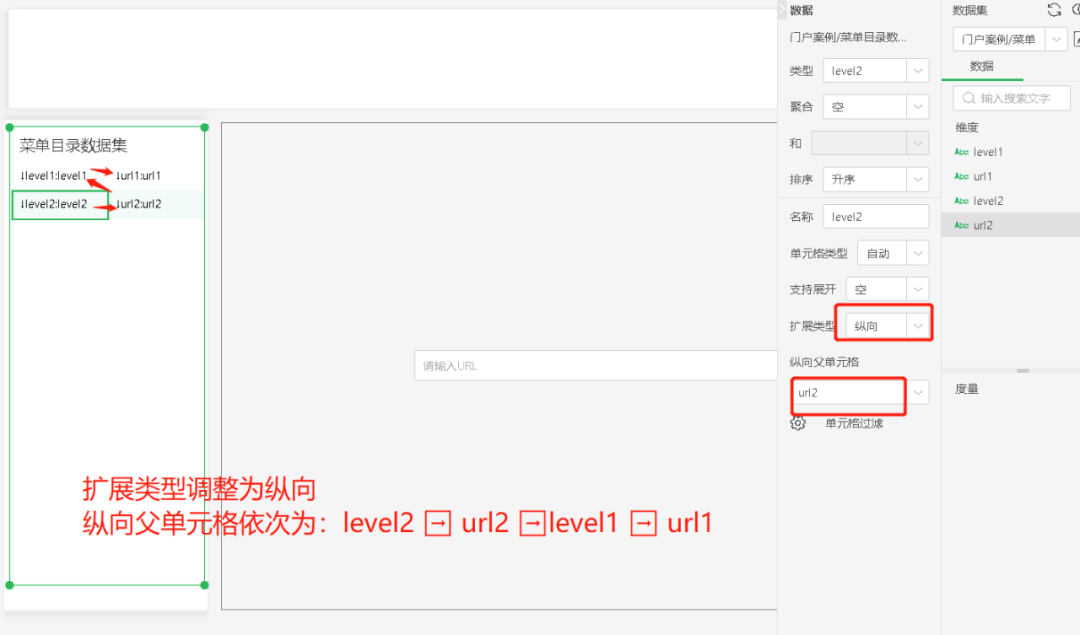
3、 拖拽自由表到左侧菜单树区域,自由表设置为两列,第一列绑定菜单名称,第二列绑定url。

然后将第二列单元格隐藏,最终呈现效果如下:

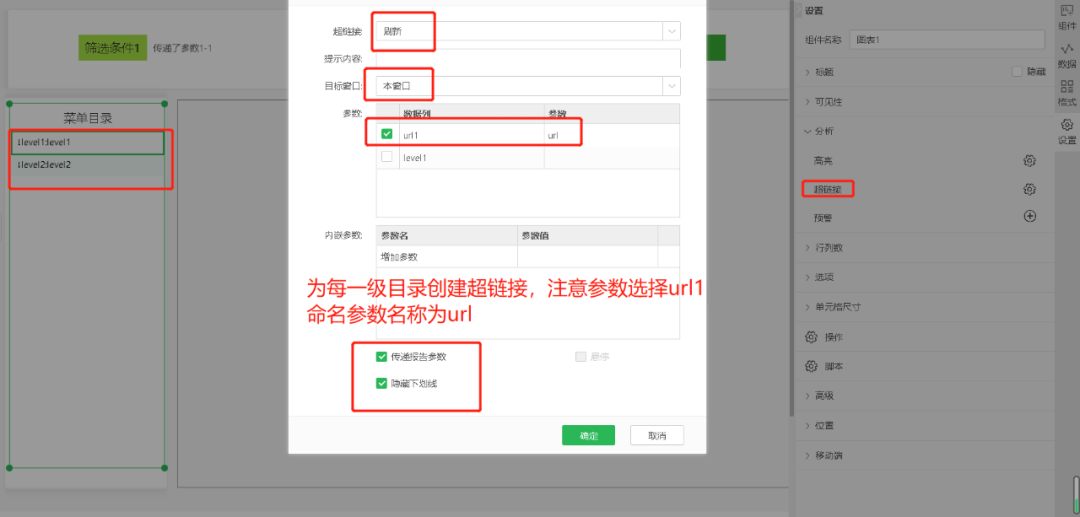
最后为单元格添加超链接,勾选传递报告参数,左侧菜单区域制作完毕。

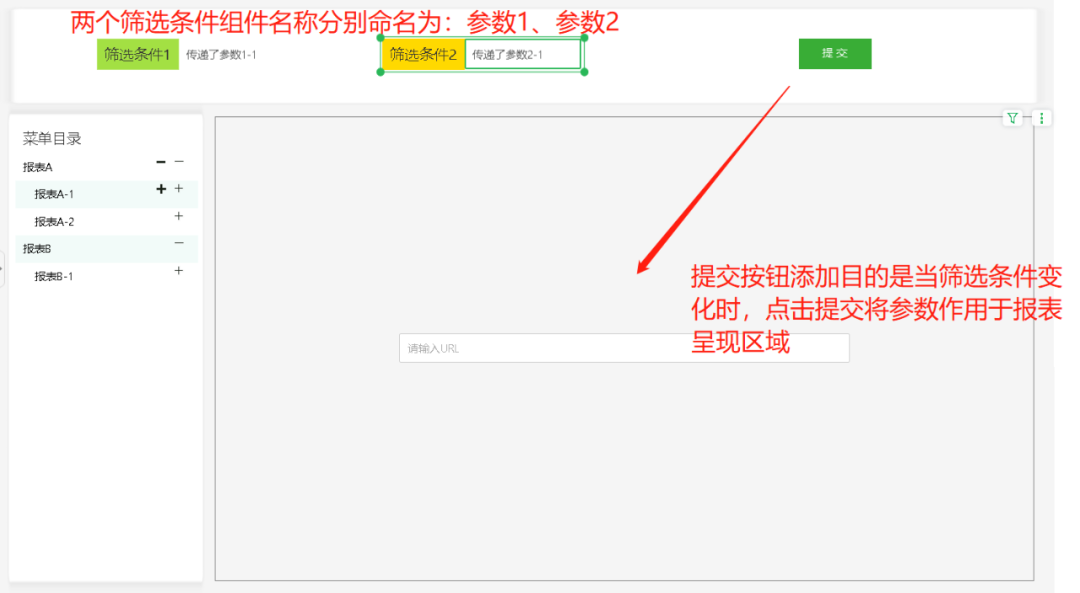
4、 在筛选条件区域放入两个参数组件做为筛选按钮,并添加提交按钮。

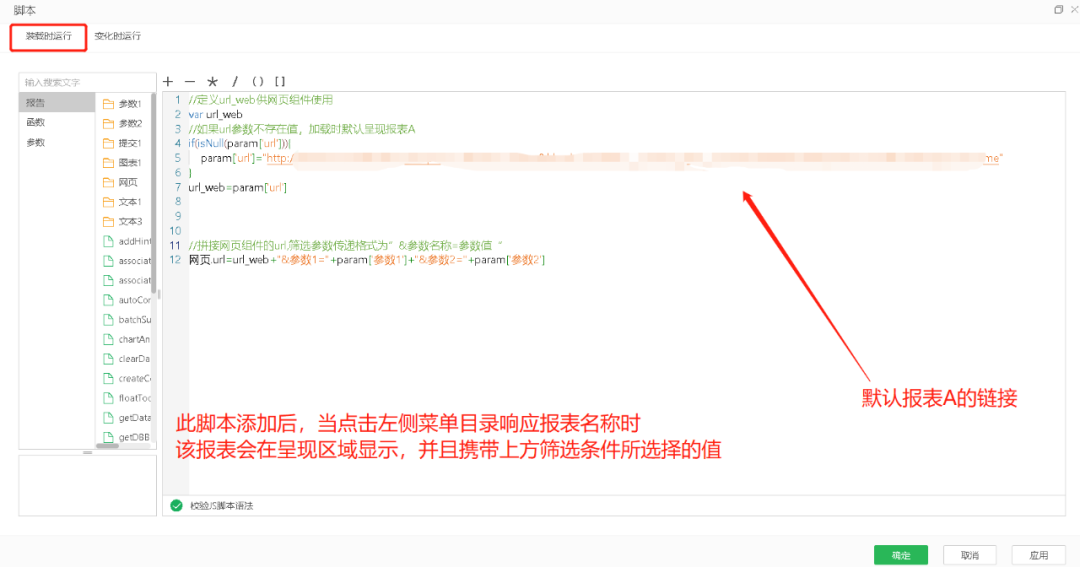
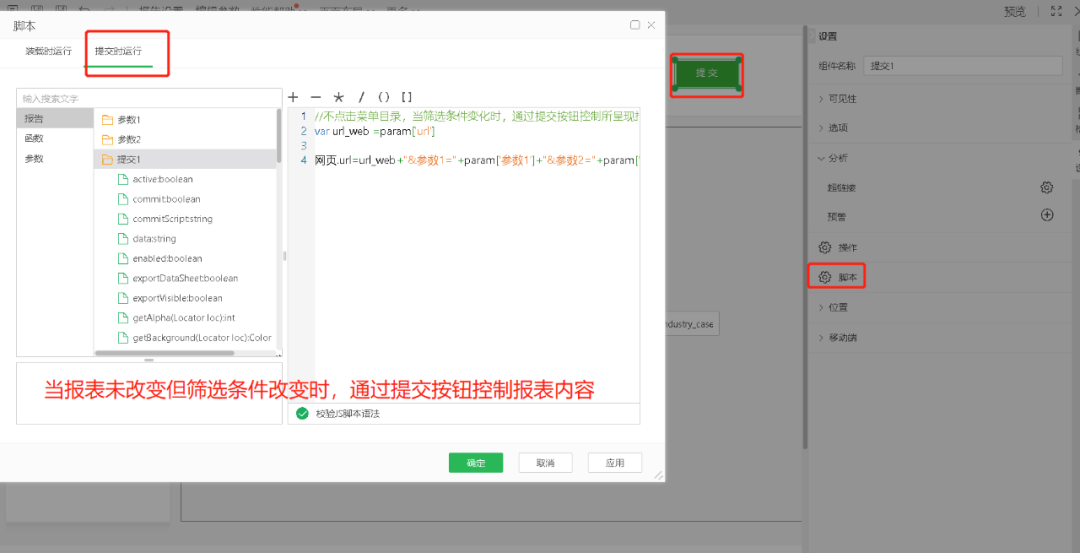
5、 在报表呈现区域拖入网页组件,命名为“网页”,接下来依靠脚本为网页组件赋值。


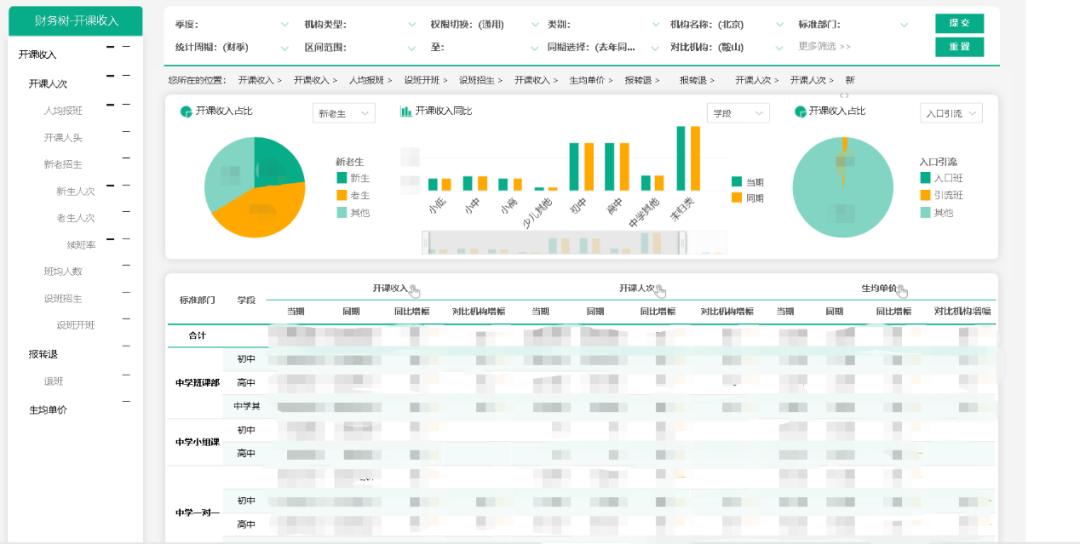
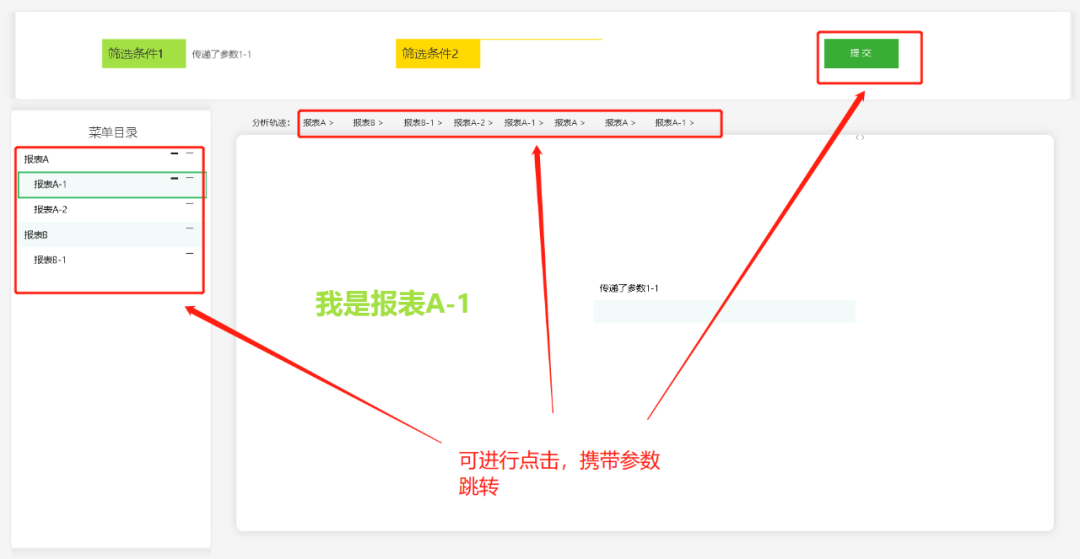
至此完成了目标1和2,实现功能如下:

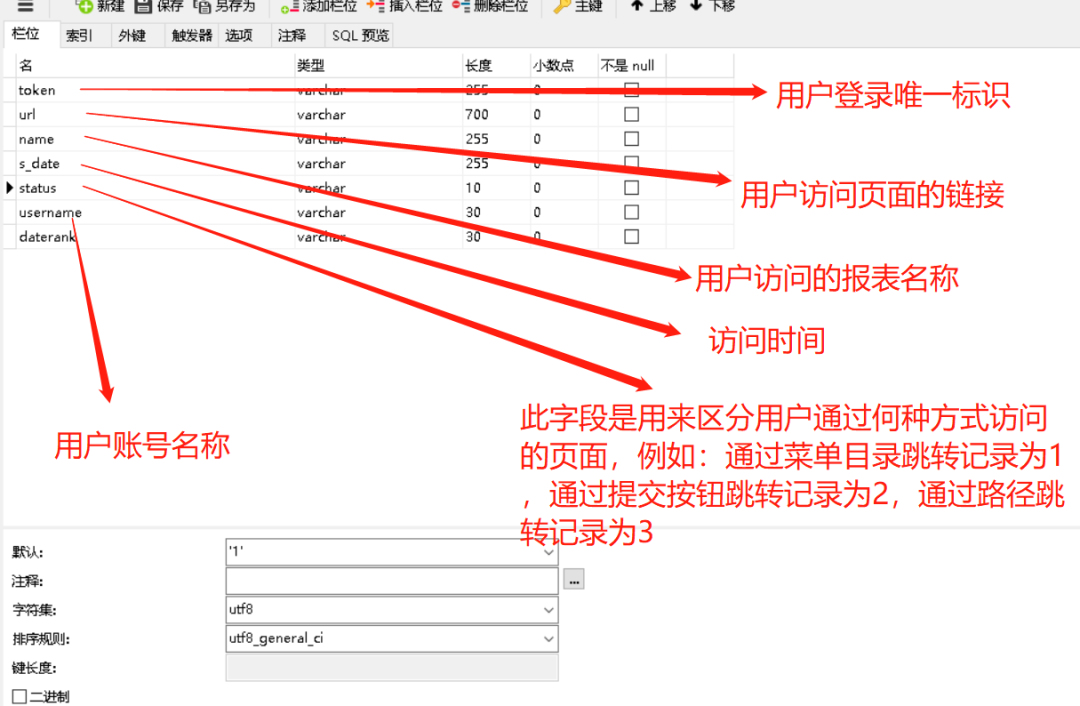
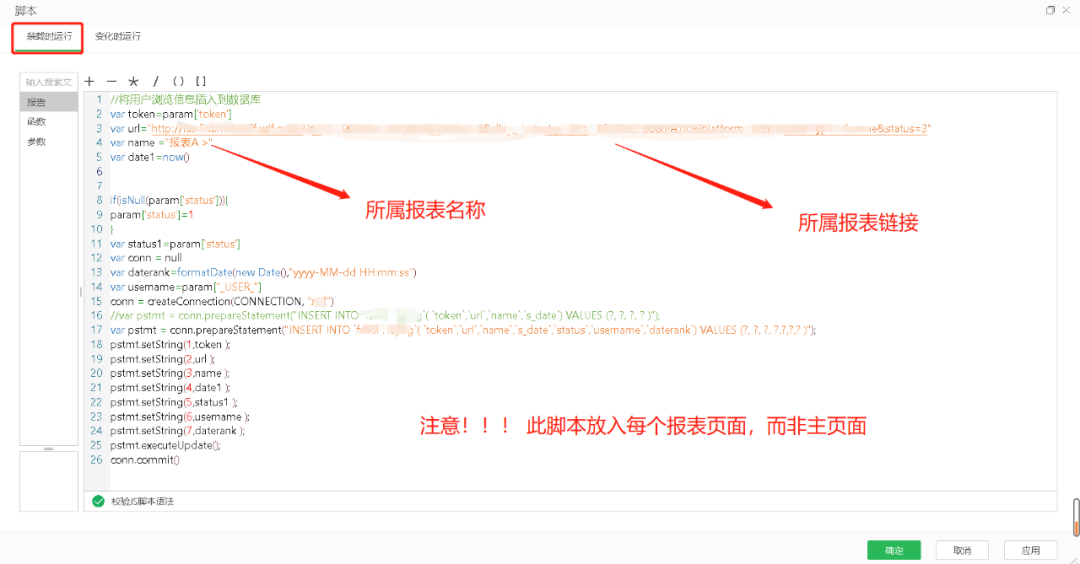
6、 实现记录用户分析轨迹功能由于实时展示,需要借助于数据库,优先在数据库建好表结构。

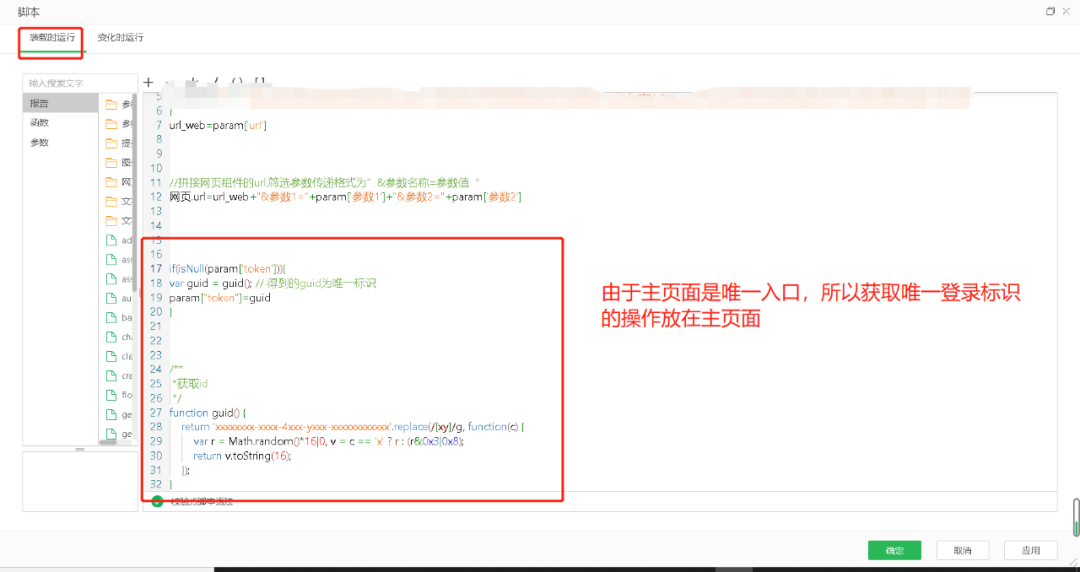
7、 在主页面生成唯一登录标识, 在各个子页面进行用户浏览信息入库。


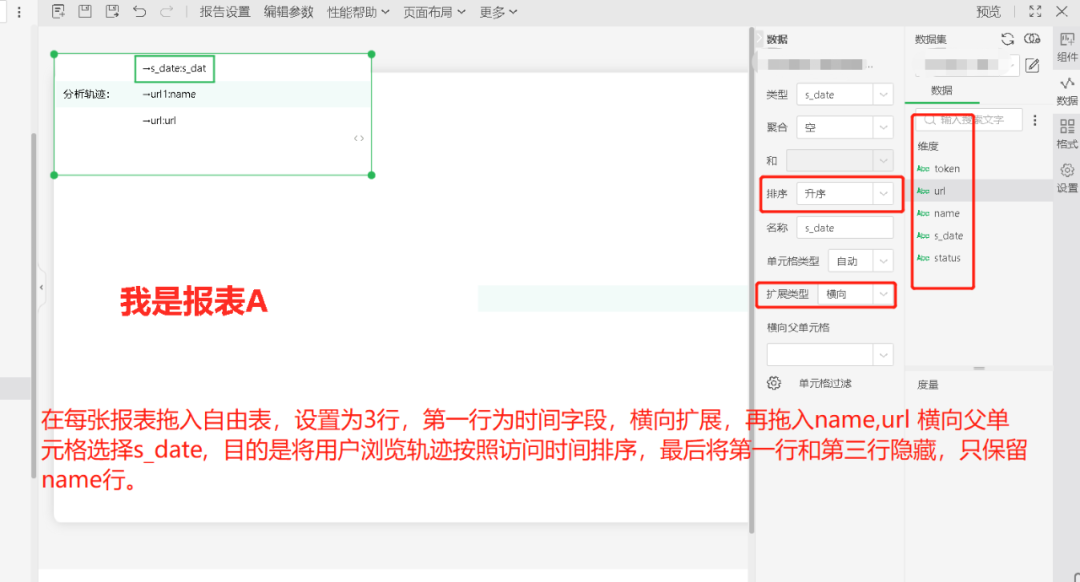
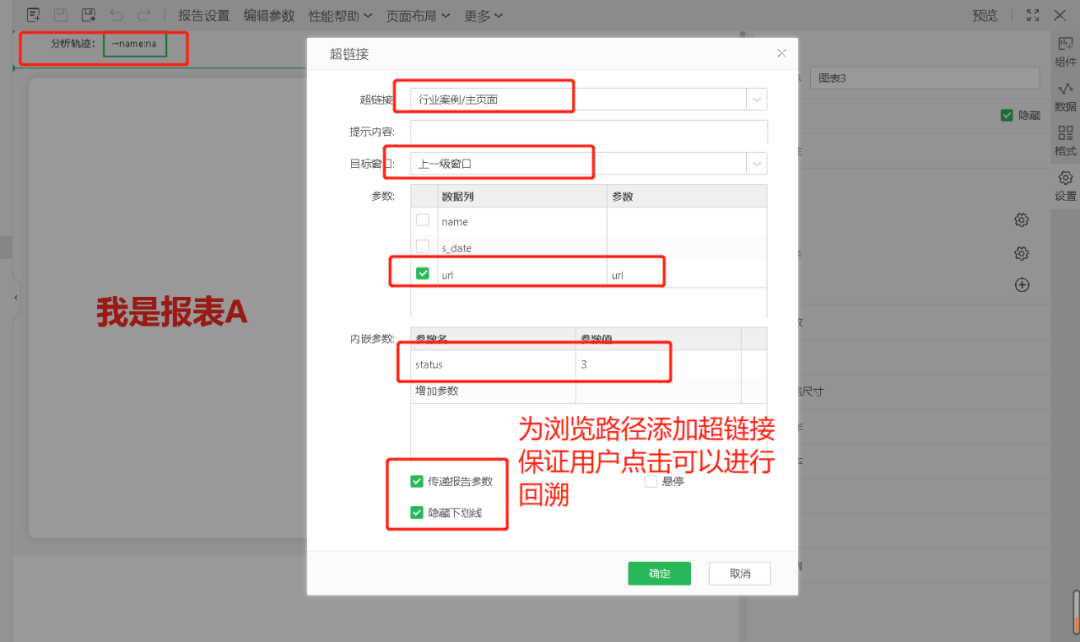
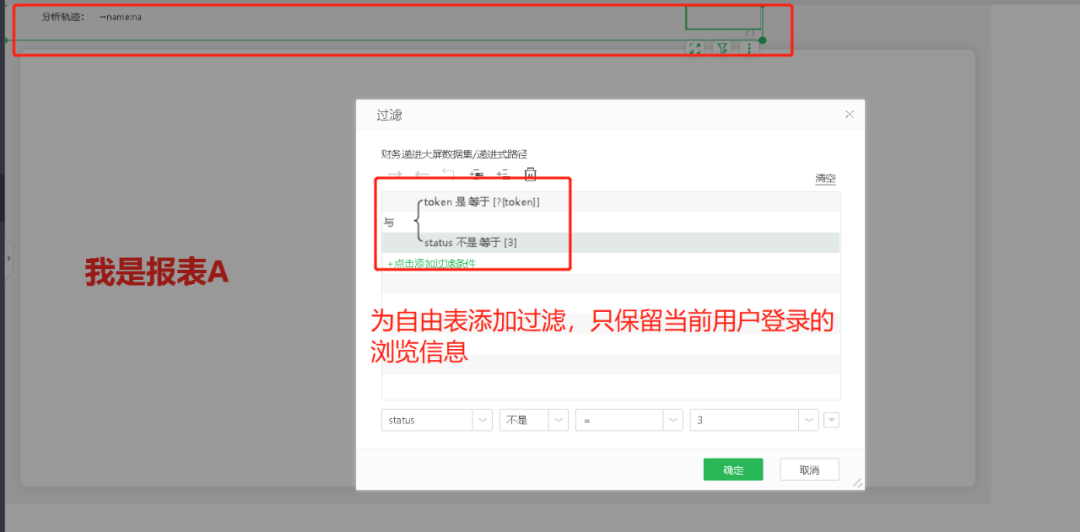
8、 在每张报表左上方加入分析路径,使用自由表完成。




至此,所有目标已经完成,demo展示效果如下,各位小伙伴有更好的建议可以多多交流!
作者: 美滋滋 时间: 2021-4-19 09:39
demo展示效果在哪里。。。。。
作者: chendong 时间: 2021-5-28 09:35
厉害厉害 求demo
作者: 我是来学习的 时间: 2021-6-12 11:26
求demo 学习
| 欢迎光临 永洪社区 (https://club.yonghongtech.com/) |
Powered by Discuz! X3.4 |