数据过滤又称作数据联动。数据联动是Yonghong Z-Suite 的一个重要特点,是提供一种从数据库提取信息的方法,改善用户的使用体验,使基于任意数据的任意分析都能得到响应。当用户选择了该组件上的某些记录,这些记录被送到其他同数据源的数据组件上作为查询条件,更新查询数据。 
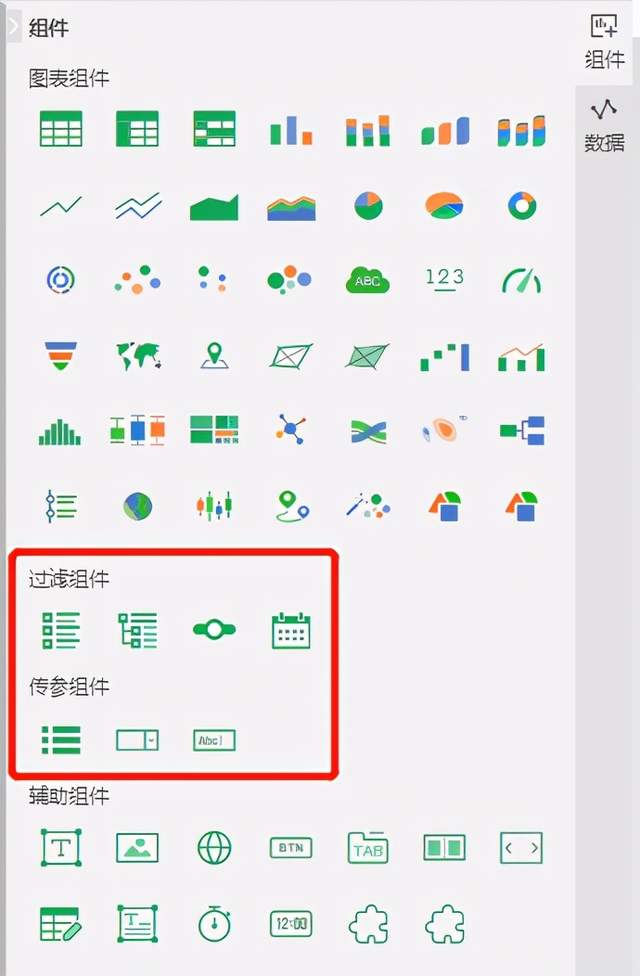
永洪BI可以使用参数组件(列表参数、下拉参数和文本参数)和过滤组件(列表过滤、树状过滤、范围过滤和日期过滤)对报告数据进行过滤。 
问题: 报表虽然清晰地展示了数据,但是我想灵活的控制某些组件显示某些维度下的数据怎么办呢?例如一张表格有各个省份的某产品的销售额,这时候我想灵活控制显示某些省份的销售额来进行分析数据,那么就是需要用到过滤的一个功能,对于过滤数据我们再假设一个场景。 场景: 参数组件和过滤组件都可以对数据集的数据进行数据过滤,联动数据。那么当我们需要对某个组件过滤或是对使用同一个数据集的所有组件进行过滤,应该怎么进行选择呢? 首先我们就要看看他们的不同点: 过滤组件可以直接绑定数据列使用,不需要设置过滤器(对同一个数据集的数据生效);参数组件进行数据过滤的时候,需要对要过滤数据的组件添加过滤器,所以需要某个组件的数据参与数据联动就设置哪个组件的过滤器。 01列表过滤使用方法: 1)新建一个列表过滤对其绑定数据列-产品种类。 
2)新建交叉表、文本、仪表、图表,然后分别绑定与列表过滤相同数据源中的数据列,其中文本、仪表绑定的数据列为 ID,对 ID 求总和,交叉表和图表为聚合表。 
3)勾选列表过滤的“茶”选项,对数据进行筛选,所有使用该数据集的组件数据都会被筛选过滤,如下图所示: 
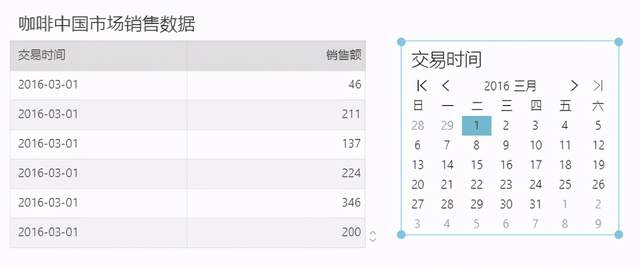
注:树状过滤、范围过滤和日期过滤的用法同理列表过滤 02日期过滤的几种模式介绍下日期过滤的几种模式的用法,选择模式可以是单独模式,范围模式和比较模式。日期过滤可以绑定任意一个查询的一个日期类字段,该字段必须是按照年季度,月、日或星期进行分组的数据。 使用方法: 1)可以设置日期过滤组件的模式,日期过滤提供三种模式进行切换,单独模式、范围模式、比较模式(选中组件-设置-模式)。默认是单独模式,使用一个日期过滤组件绑定同数据集的日期数据列,假设筛选2016-03-01的数据,表组件细节数据的筛选结果如下图所示: 
2)范围模式 可选择某一时间段内的选项,如下图选定了2016-01-01 到2016-04-02之间的时间段,用户点击应用按钮可实现对其他组件的筛选。范围模式若只选择一个时间,则另一个会默认选择与之相同的时间。 
3)比较模式 可选择两个时间点作比较,如下图是选定了2016-01-02和2016-04-01两个时间点,用户点击应用按钮可实现对其他组件的筛选。 
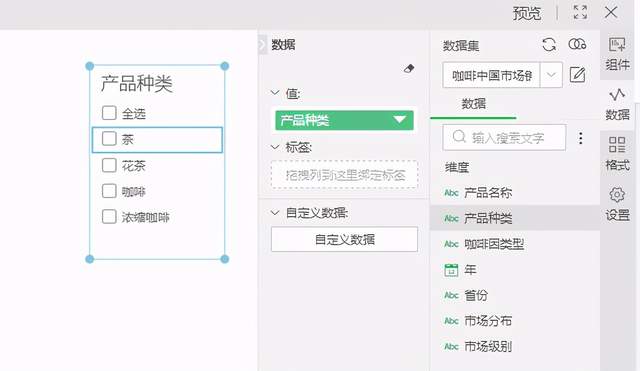
03参数组件下拉列表参数组件是输入型对象,其作用是给参数赋值。这里就例举该参与数据过滤的使用方法。 绑定数据有两种方式: a.直接拖动数据列到列表参数组件上实现绑定。如图所示把产品种类拖到下拉列表参数组件上: 
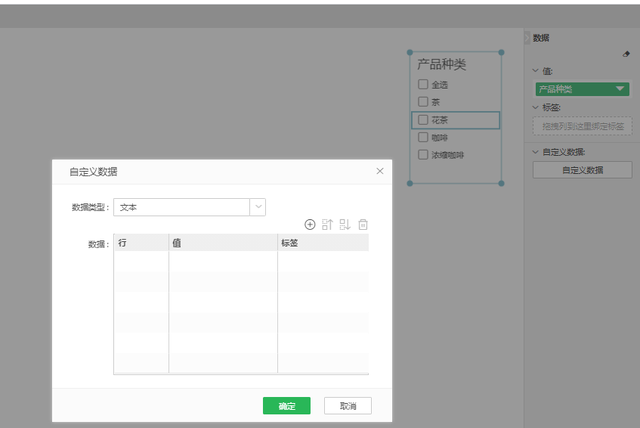
b.自定义录入数据,通过手动录入数据来输入参数值。选择自定义数据,进入录入数据对话框,如图所示: 
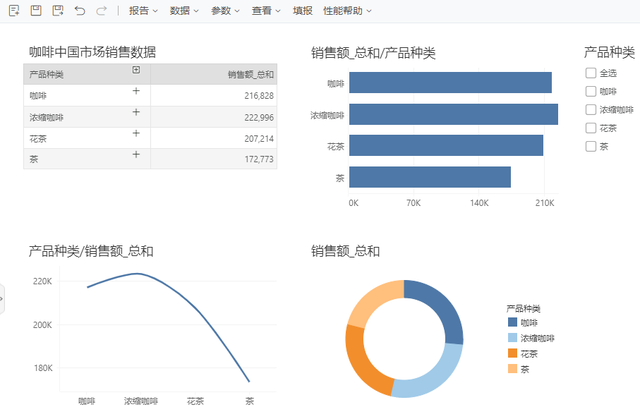
使用下拉列表参数组件过滤数据: a.新建报告,拖下拉列表参数组件、普通表、柱状图、线图和饼图到报告里,如下图所示: 
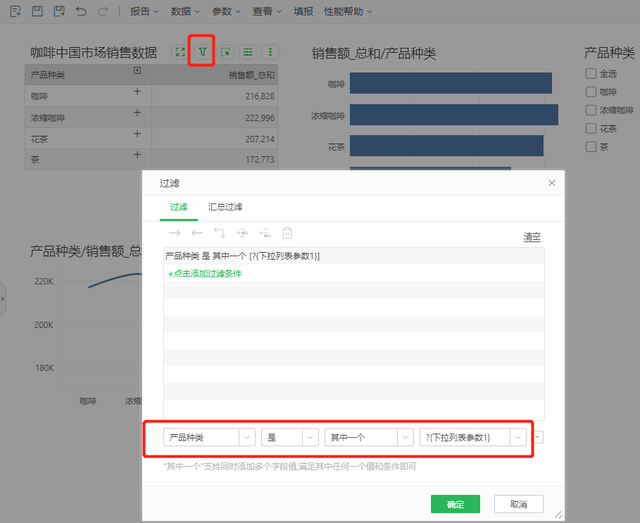
b.在普通表上创建过滤,过滤条件假设为“产品种类” 是其中一个下拉列表参数组件的值,注意此处的?{下拉列表参数1}是列表参数组件的名称。 
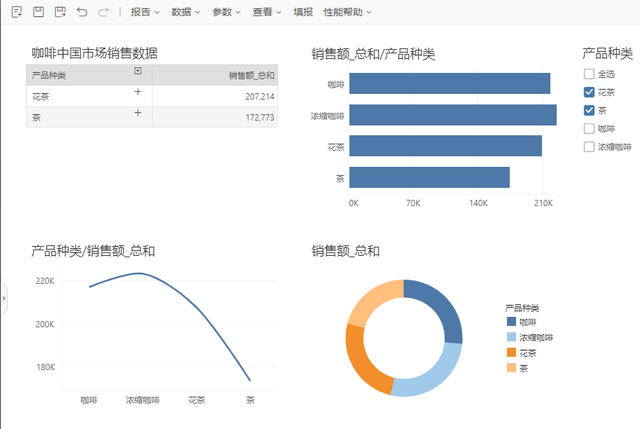
c.在列表参数中勾选“茶” 和 “花茶”,则普通表中被筛选出相应的数据,其他图表组件没有设置过滤条件的就不会参与参数组件的数据联动,如下图: 
所以,通过BI的过滤可以让我们更灵活的进行数据分析处理,提高咱们的数据可视化的易用性。
|