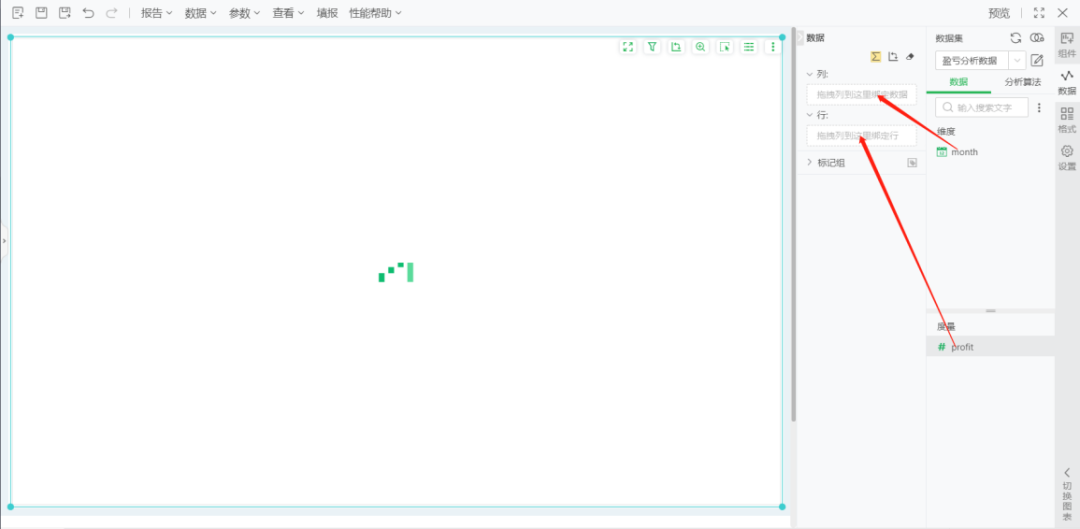
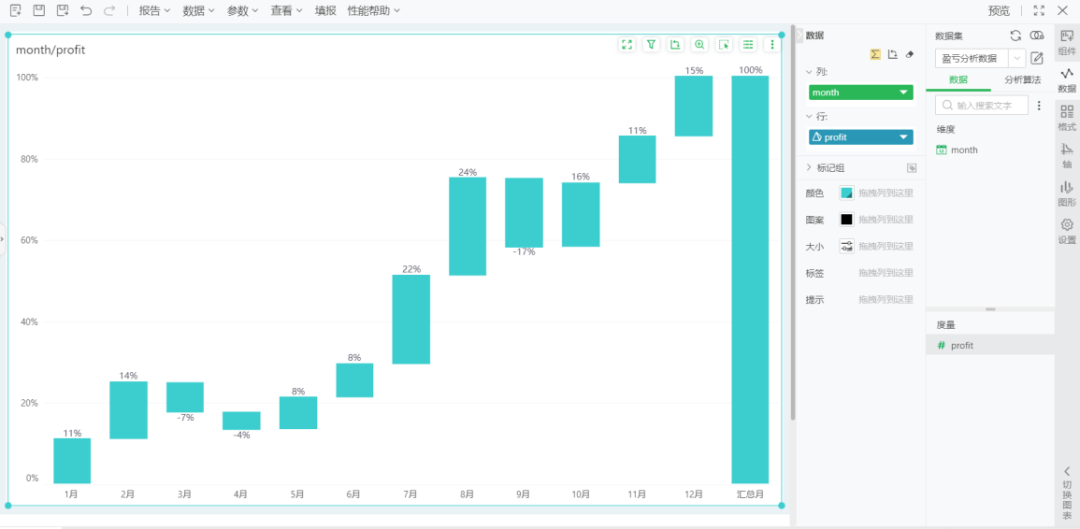
瀑布图是因为形似瀑布流水而称之为瀑布图( Waterfall Plot)。瀑布图采用绝对值与相对值结合的方式,适用于表达数个特定数值之间的数量变化关系。常被用于盈亏分析、账单详情分析等业务场景。 瀑布图通过巧妙的设置,使图表中数据点的排列形状看似瀑布。这种效果的图形能够在反映数据多少的同时,更能直观地反映出数据的增减变化过程。 通过瀑布图,我们可以很直观的在图中看到各个因素对汇总值的影响程度、数值的演变过程、数据的汇总值。 Q:什么场景下适合使用瀑布图呢? 举个例子,当想表达一连续的数值加减关系时,即可使用瀑布图;当想表达两个及以上的数据点之间数量的演变过程时,并最终形成累计值,可以使用瀑布图。 以下,我们将用某公司某一年的盈亏情况分析场景,进行详细步骤讲解。 1.首先进入制作报告页面,找到我们的瀑布图组件并将它拖拽到报表开发页面,然后将month字段绑定到我们的列中,再将我们度量下的profit字段绑定到我们的行中: 
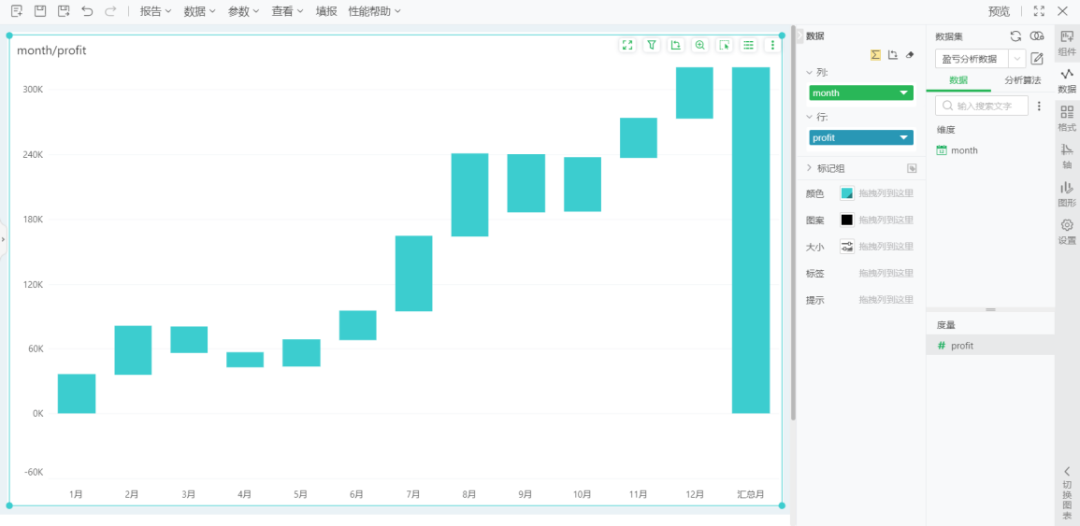
2.这时我们从各柱图上面是看不到数值的,因为数值标签默认是隐藏的: 
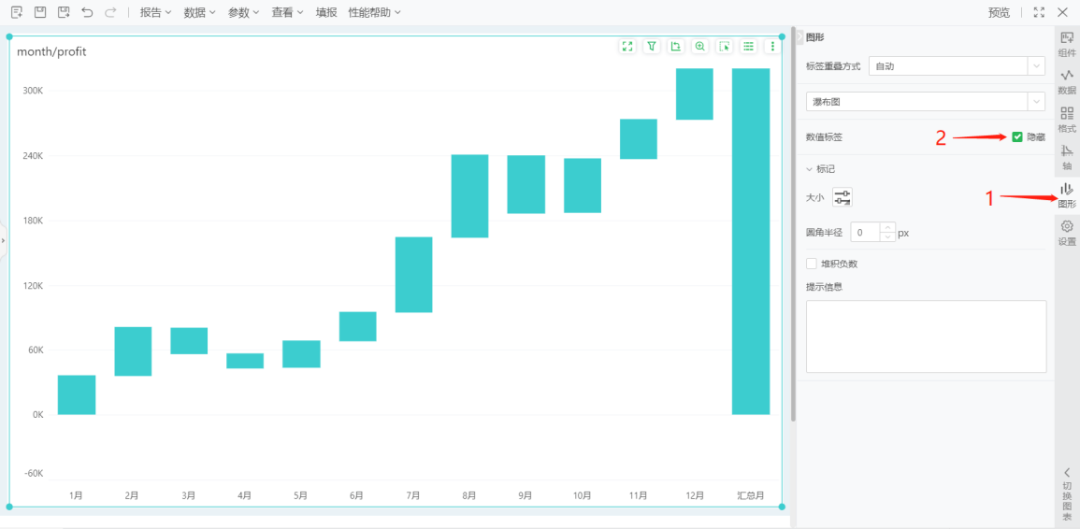
3.点击右侧工具栏的‘图形’字样,然后找到数值标签并取消勾选: 
4.这时我们发现汇总柱图上还是未显示数值,我们可以直接点击该柱图,然后再找到数值标签并取消勾选,效果如下图: 


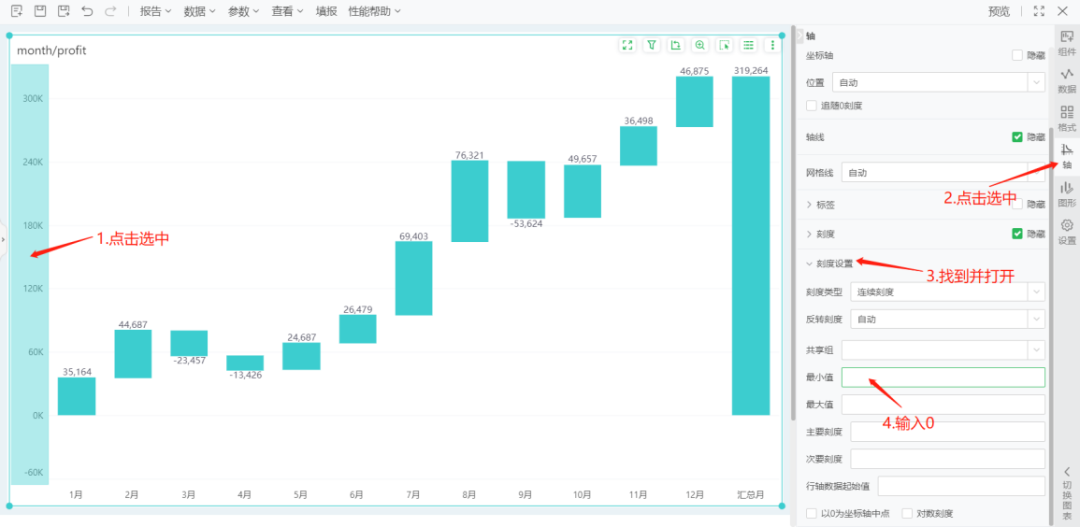
5.我们可以看到行轴中0以下没有数据,所以我们尽可能将0刻度设置在原点,方便观看: 

6.倘若我们要更加直观的看到各月份利润对于年利润的影响程度,那么我们就要点击右侧的‘数据’字样,然后点击利润字段上的倒三角图标,鼠标移至“预定义的动态计算器”字样上,然后点击汇总百分比: 

7.但这时呈现的百分比的精度还不够理想,我们需要点击柱图上方的百分比标签,然后点击右侧‘格式’字样,然后下拉文本格式框,选中百分比,然后点击悬浮出‘增加小数位数’的图标,点击两下: 

8.既然是盈亏分析,那么我们就需要在表中一眼就能看出哪个月盈利,哪个月亏损了,实现这个我们可以点击任意一个非汇总柱子,然后点击右侧设置字样,找到分析下的高亮,点进去,然后根据图中进行操作: 



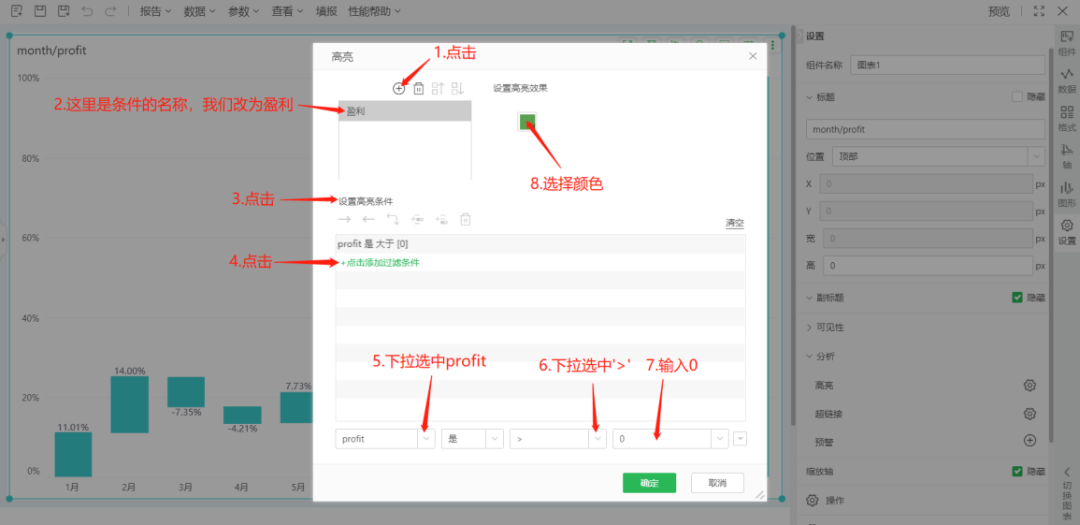
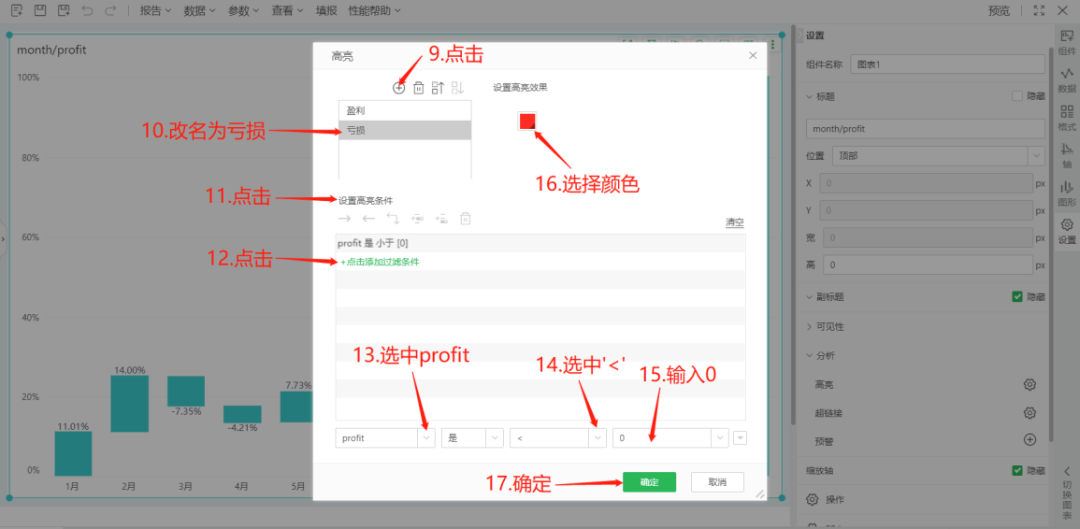
9.然后在设置中上滑找到标题,在下面的选项中可以设置标题的属性,这里我们仅演示修改标题名称,点击标题字样下的第一个方框就可以修改标题名称了: 
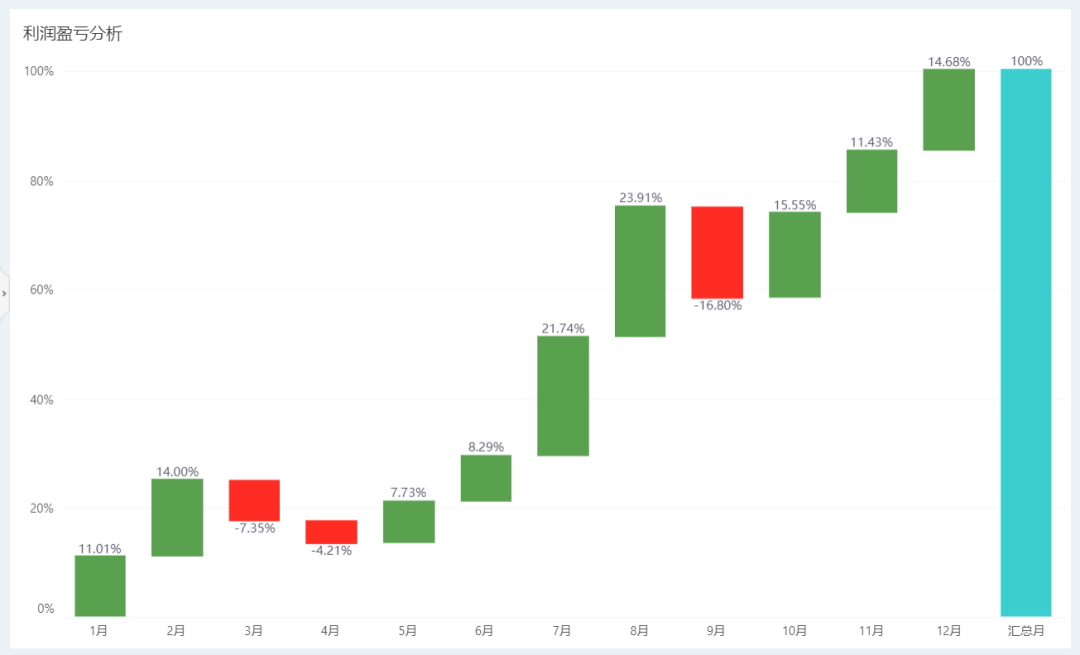
10.然后点击右上角的预览: 
通过上图我们可以清楚的看到利润总值大小、当月利润情况以及各月对利润总值贡献度的占比,也可以清晰的看到数值的演变过程。这样可以着重针对相应月份分析利润低或者亏损的原因。 所以,瀑布图的优点在于可显示数据的累积效果,最后进行汇总。汇总标签及汇总柱子的颜色支持单独设置,用户可以选中汇总标签或汇总柱子对格式菜单中的属性进行调整。很直观的就能看出各因素对总值的影响比例。 
|